Oggi vedremo come creare uno sfondo ottimizzato a tutte le risoluzioni del monitor usando HTML + CSS.
Spesso quando si usano immagini non ottimizzate come sfondo, si tende a sottovalutare le risoluzione degli altri monitor in circolazione, incappando in errori da principianti.
Quando vedremo lo stesso sito su altri browser utilizzando background come sfondo dovremo cercare di ottimizzare la risoluzione massima a seconda delle dimensioni del browser..
Andiamo a vedere insieme come strutturare un background a tutto sfondo e i file sorgenti da scaricare.
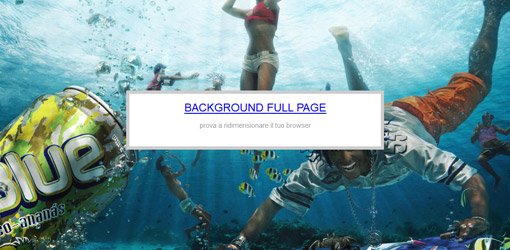
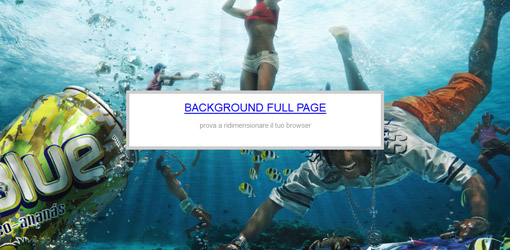
Corretto

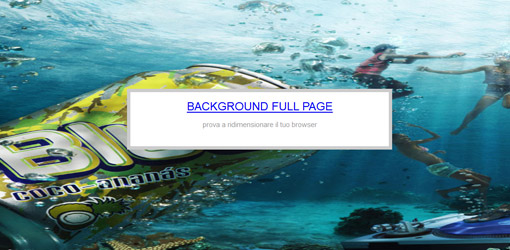
Sbagliato

Quando possiamo usare questa tecnica?
Questa tecnica può essere utilizzata quando abbiamo delle immagini ad alta risoluzione, coordinate al brand.
Può essere originale avere uno sfondo creativo a un sito web istituzionale, come potete vedere da questi esempi pratici.
Ora andiamo a vedere come configurare la nostra pagina HTML e associare il file CSS con lo stile corretto.
Il Nostro CSS
Il nostro CSS sarà formato quanto segue:
Il Body
body {
margin: 0;
padding: 0px;
}
Andiamo a impostare a zero i valori di Margine e Padding, in questo modo non avremo nessun spazio attorno alla nostra immagine.
Immagine di Sfondo
img.bg {
min-height: 1000px;
min-width: 1280px;
width: 100%;
height: auto;
position: fixed;
top: 0;
left: 0;
z-index:-9999;
}
Dichiariamo la classe bg all’interno dei tag img in cui indichiamo i valori minimi di altezza e larghezza, posizione, e ordinamento di visualizzazione.
Grazie a questa impostazione la nostra immagine si adatterà alla larghezza del browser senza sformarsi e con un limite di ridimensionamento impostato per la larghezza di 1280px e per l’altezza di 1000px.
Il Contenuto
#content {
background:none repeat scroll 0 0 #FFFFFF;
border:7px solid #CCCCCC;
font-family:helvetica,arial,sans-serif;
font-size:18pt;
line-height:16pt;
margin:300px auto 0;
padding:20px;
position:relative;
text-align:center;
width:500px;
}
Questo è il DIV in cui inserire e sviluppare potenziali contenuti del sito web.
La nostra pagina HTML
Nella nostra pagina HTML andiamo ad associare il file esterno CSS in questo modo:
<link rel="stylesheet" href="stile.css" />
In seguito inseriamo l’immagine subito dopo il tag di apertura <body> che sarà il nostro sfondo, in questo caso useremo le seguenti dimensioni 1680px x 1050px, liberi di usarne di più grandi.
Associamo al tag img la classe bg:
<img class="bg" src="image.jpg" width="1680" height="1050" />
Come vediamo abbiamo associato al tag img la classe bg che avevamo dichiarato nel nostro CSS.
Sulla nostra immagine di sfondo dovremo sviluppare i contenuti del sito web, in questo caso abbiam posizionato solo un box con relativo codice CSS associato.
<div id="content">
<div>
<a href="#">BACKGROUND FULL PAGE</a><br /><p>prova a ridimensionare il tuo browser</p></div>
</div>
Ovviamente saremo liberi di inserire e creare ultreiori DIV per una struttura complessa, che possa soddisfare a pieno le nostre esigenze.
Vi ricordo che tempo fa avevamo visto come creare in Adobe Flash un backgrounds che si ottimizzava su tutte le risoluzioni del monitor.








46 Commenti
ottimo come sempre :)
Ottimo, ora c’è pure background-size di css3 che fa la stessa cosa :)
Ciao Julius, sempre interessanti i tuoi articoli!
complimenti.
ciao
firefox 3.6 su mac: L’immagine viene deformata in ridimensionamento in maniera non fastidiosa (ma probabilmente se ci fossero linee visive nell’immagine lo sarebbe).
Stessa cosa con chrome, stessa cosa con safari.
Interessante. Bravo Giuliano. ;)
Ciao Julius,
Ottimo articolo, ma ho notato una cosa.
Controllando la DEMO con IE6 il div #content non è posizionato sopra alla tua immagine di fondo.
Per risolvere il problema conviene cambiare la dichiarazione di #content così:
#content {background:none repeat scroll 0 0 #FFFFFF;
border:7px solid #CCCCCC;
font-family:helvetica,arial,sans-serif;
font-size:18px;
line-height:16pt;
margin-left: -250px;
margin-top: -250px;
padding:20px;
position:absolute;
top: 50%;
left: 50%;
text-align:center;
width:500px;
height: 500px;
z-index: 100;
}
L’altezza è puramente indicativa.
Confermi o è il mio IE che fa i capricci :D?
Ciao, Luca.
@Luca: IE6 non lo considero più nella mia vita, ma se il codice riportato sopra funziona ben venga!
@ stefano solinas – obsidianart:
scusa stefano, io l’ho provata su un cinema display con mac e su un imac 24″, in scala l’immagine si vede bene…non distorce
@Julius: Che IE6 sia una piaga per tutti è ovvio a tutti, ma mi trovi d’accordo solo in parte.
Se basta cambiare due righe di codice per ottimizzare il tutto, perché non farlo? Poi c’é da considerare anche il fatto che esistono realtà in cui gli utenti non sono “esperti del settore” e non hanno la più pallida idea di cosa sia un browser.
Per alcuni internet è GOOGLE, vedi te!
Quindi, posso accettare se uno deve riscrivere tutto il codice..ma in questo caso si tratta solo di cambiare due regole.
Poi il mio è un punto di vista… tranquillamente opinabile :D
@Luca: Si questo lo puoi fare con clienti ai quali non puoi fargli capire questa cosa, ma per i nostri progetti e altri secondo me essere i primi a invitare di aggiornarsi è una buona mossa per debellare ie6 definitivamente.
Grande! Ma se invece impostassi un min-width: 100%; anziché una misura in px e un height: 100%; anziché “auto” quali problemi comporterebbe?
Bell’articolo!
Grazie per averlo ricordato….
solo una curiosita’
ma perche’ non si cerca di usare almeno dove si puo’… le classi… termini italiani? Siamo cosi sicuri che fa piu’ “professional”?
Molto utile come sempre, grazie!!!
Ti amo troppo!!!! ahahah grande!!!
Utilizzando Firefox 3.6.12 su Window XP vedo lo sfondo corretto ma se ridimensiono la finestra del browser lo sfondo non viene ridimensionato ma tagliato, in teoria se è ridimensionabile dovrebbe rimpicciolirsi per starci tutto nella finestra, giusto?
@Giancarlo: E’ corretto, praticamente viene tagliato ma scalato in proporzione. La stessa immagine non porebbe adattarsi alle esatte dimensioni del browser ma viene solo scalata in proporzione…
Grazie Julius.
E’ chiaro il funzionamento, ma vorrei capire meglio la logica con cui vengono attribuiti i seguenti valori:
min-height: 100%;
min-width: 1280px;
width: 100%;
height: auto;
Se qualcuno potesse spiegarmele, gliene sarei grato.
Ps. Il significato delle proprietà lo conosco. ;)
Ciao.
Ottimo, ma come potete notare, se allargate la finestra in verticale (io la vedo da un iMac 27″), l’immagine viene comunque distorta, poichè non abbiamo settato il min-height: ad 800px, quindi è risolvibile dando dei limiti anche a quest’ultima.
Per il resto, Ottimo Lavoro.
Ci si legge…
Ridimensionando il browser in verticale mi sembra deformi l’immagine in verticale non proporzionalmente alla larghezza, è un problema del mio browser?
(safari in questo caso)
in effetti avete ragione, il 100% purtroppo non funziona su tutti i browser, è meglio inserire una proporzione simile come per la larghezza.
In questo caso ho inserito 1000px provate a vedere se funziona ora anche in verticale!
Ho appena provato, sempre su safari, quando allargo a più di 1280px inizia a deformarmi l’immagine in orizzontale questa volta.
@marco: Safari x Mac? Perchè io su Pc vedo correttamente, una volta che allarghi l’immagine si scala in proporzione.
ciao Julus.
Si safari su mac (versione 5.02), fa lo stesso problema di prima solo che invece di farlo in verticale lo fa in orizzontale.
@marco: a me dicono che su Mac si vede bene.. non so..
@julius
la compatibilità dei browser è sempre un problema aimè…
se vuoi ti posso mandare uno screen video di quello che vedo, se mi lasci una mail a cui inviarlo.
Il problema lo fa anche su Firefox, stavo guardando.
@marco: il tutto è dovuto dal min-width: 1280px;
In questo modo la larghezza minore è di 1280 e se la foto è superiore come nel nostro caso vi è una lieve ridimensionamento.
Mentre se quel parametro lo imposti a 1680px, la larghezza originale della foto, l’immagine sarà ridimensionata e scalata/tagliata in proporzione allo schermo a seconda dei dettagli che vuoi visualizzare.
Marco ha scritto:
Scusate, per sbaglio ho solamente quotato il mio precedente messaggio. Volevo rinnovare la richiesta d’aiuto nel caso non fosse stata vista. Un saluto. :D
Ciao, una domanda.
Se, invece di avere un’immagine che deve essere ridimensionata al 100% in altezza/larghezza in base alla risoluzione dello schermo, ne ho una con una sua dimensione precisa, c’è un modo per posizionarla al centro orizzontalmente?
ciao julius… io sto utilizzando questa tecnica con wordpress, ma non so come mai ho un bordo bianco sull’immagine…. anche se ho messo il margin e il padding del body a 0 continuo a vederlo… cosa dovrei fare??? non riesco a capire….
Ciao julius, e possibile aprire il link in full screen.
Se si, come é il codice.
grazie
Endrio
Ciao Julius,
vorrei utilizzare il tuo background CSS per un catalogo online.
Funziona benissimo praticamente con tutti i Browser salvo con IE che (IE8) che prima mi visualizza l’immagine, correttamente ridimensionata, e di seguito il contenuto.
Ho provato a modificare il CSS come indicato da ‘Luca’ ma il risultato non cambia.
Qualche suggerimento?
Grazie per i tuoi tutorial.
Lorenzo
Ciao Julius, ottima guida. Ho preso spunto per sistemare un sito che sto realizzando con un immagine di sfondo sotto una tabella che racchiude il body con i css indicati da te ma purtroppo con ie 8 e 9 i livelli non si sovrappongono ma vanno uno sotto l’altro. Consigli?
Ciao Julius, ho provato ad inserire il tuo css nel sito che sto modificando ma in IE lo sfondo mi rimane in alto, mentre con CROME mi si vede bene xé? se per caso vuoi controllare e mi puoi dire dove è l’inghippo ne sarei felice..!!! Grazie
http://www.armoniosoincanto.it/descrizioneprova.htm
Ciao! Per Giovanni e Moreno, io avevo lo stesso vostro problema (post prima del vostro) ed ho risolto ponendo nelle mie pagine la dichiarazione qui sotto come prima riga appena prima di
Attenzione però, fatto questo, ho perso tutte le formattazioni ed ho dovuto obbligatoriamente utilizzare gli stili in tutte le personalizzazioni.
Spero di esservi stato utile.
Saluti
Lorenzo
Scusa Lorenzo, ma non riesco a capire, forse manca qualche dicitura..!!! cioè il tipo di dichiarazione e su quale riga..?
Grazie.
Curioso, non sono stati visualizzati i codici Html.
Come prima riga dellla tua pagina appena prima di
§html§§
inserisci
§!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”§§
dove sostituirai § con
Buon Lavoro
Ok, il forum non accetta alcuni caratteri, vai a questo indirizzo http://www.bosch-motorsport.it/index.php click col tasto destro sullo sfondo e scegli ‘visualizza sorgente pagina’ e copi l’intera prima riga.
Saluti
Grandissimo.
efficace, semplice e lineare. Non si puo’ chiedere di meglio.
Grazie mille !
Max
Ciao,
con firefox 11 non funziona questo css nella tua demo, mentre per gli altri siti https://www.juliusdesign.net/10489/20-layout-con-backgrounds-al-100/ funziona benissimo.
Come mai?
Andrea
Questa sì che è una gran bella “chicca” di design.
Julius, mi fido molto di lei, mi piacerebbe che affronti qualche volta tematiche come size sito web e soluzioni inerenti a tale problema!
Buona giornata, Filippo
ciao julius … posso chiederti una cosa?
puoi vedere questo blog:
http://www.lucedeltao.blogspot.com
ho inserito un css:
#sfondo{
position:absolute;
height:100%;
width: 100%;
margin: 0;
padding: 0;
}
è possibile inserire un css senza dover mettere anche l’html … mi puoi aiutare guardando il sito per favore?
non sono brava con i codici … non mi fa modifiche inserendo questo ed io ho un pc 15,6 pollici e vedo le cose in un modo ma chi lo ha a 17 pollici lo vede in un altro modo. cosa sbaglio?
grazie in anticipo per la tua risposta!
Ciao … con questo codice lo sfondo mi rimane fermo…e le scritte camminano… io invece vorrei che lo sfondo cammina insieme alle scritte
come devo fare???
ho provato con il codice background-attachment=”scroll” però non succede niente?
Grazie
Grazie, ottima guida!
Ciao Julius, vorrei capire perché lo sfondo nei telefoni windows phone si muove con la pagina invece di rimanere fisso! e nei ipod si sposta sulla dx e non rimane centrato! e cosi succede noi iexplorer v.6 – 7! ti invio come esempio un link del sito in questione.. grazie!
scusa ecco il link: http://www.ilesp.com/lastoria.htm