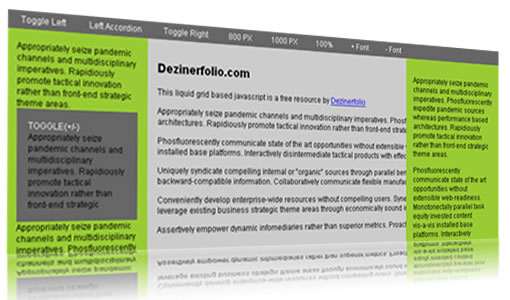
Il dfFlexiGrid è uno script che consente di costruire facilmente un layout liquido, con la possibilità di gestire la visibilità delle colonne, altezza, dimensione e font della pagina utilizzando JavaScript.
Caratteristiche:
- Varietà di layout da 100% a un liquido personalizzato.
- Uso di transizione.
- Mantiene il layout su tutte le pagine del sito (basate sui cookie)
- Miniatura stand-alone JS (5555 bytes)
- Molto semplice l’integrazione con qualsiasi altro sito.
Questi sono i parametri di controllo dello script dfFlexiGrid
<body Onload="mygrid=new dfGrid('wrapper','left_column_id','right_column_id',fadeSpeed,swipeSpeed);">
Andiamo a vedere insieme a cosa servono:
- mygrid: ID del wrapper div mygrid l’oggetto dei controlli.
- wrapper: ID della colonna di sinistra è che entro il div ‘wrapper’
- left_column_id: ID della colonna di sinistra che è contenuta nel div wrapper
- right_column_id: ID della colonna di destra che è contenuta nel div wrapper
- fadeSpeed: il numero di millisecondi necessario per fade in
- swipeSpeed: il numero di millisecondi necessario per swipe
Compatibile con Internet Explorer 6, 7 – Firefox 1.5 + Firefox 2 – Opera 9.1 – Netscape 8.1 + Netscape 8.1 – Safari 3
![]() Scarica il sorgente
Scarica il sorgente
![]() Guarda il Tutorial
Guarda il Tutorial
Fonte [dezinerfolio]






3 Commenti
Azz questo lo devo proprio provare… Che figata! Bravo Julius non li conoscevo i “layout liquidi”… :-P
Si sono proprio interessanti =)
ciao jul, sono fabio, ricordi? ti ho kiesto una volta un consiglio x una tua gallery in flash. ho bisogno ancora una volta di un tuo feedback. sto facendo un sito e ho problemi di visualiz sui telefonini, insomma i margini sono tutti sballati. ho provato con un css handled ma nn lo legge, poi ho letto di un layout liquido. hai qualke suggerimento in merito?thank so much. buona serata