Oggi vedremo una semplice e utile guida per inserire contenuti HTML e filmati SWF in Adobe Flash in una pagina Facebook.
Facebook non supporta più FBML: Leggi come personalizzare una pagina facebook con Tab iFrame.
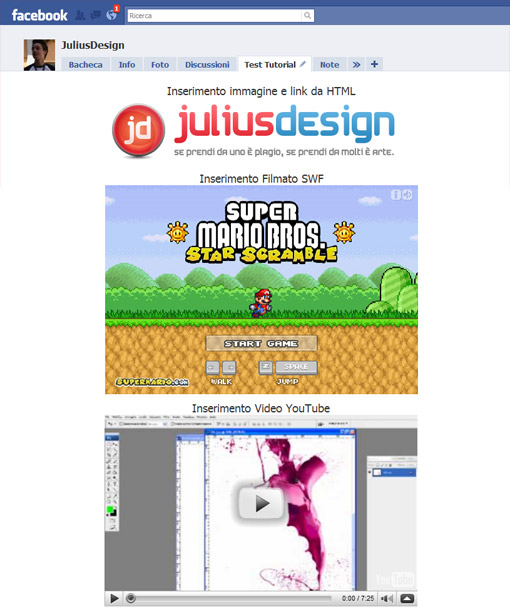
Questa guida si focalizza sull’uso dell’applicativo FBML di Facebook, puoi vedere una demo della pagina creata con contenuti HTML e un filmato SWF.
Questa breve e interessante guida è stata scritta con il supporto dall’amico Stefano che avrete conosciuto su JD riguardo le lezioni su come creare un layout per MySpace in Flash.
Vediamo insieme come inserire contenuti HTML e Flash.
Creare una Pagina Fan
Prima di tutto dobbiamo avere una Pagina Fan su Facebook con la quale in seguito inserire questa pagina personalizzata.

Per creare una pagina fan ci basta andare su Crea Pagina, e seguendo le indicazione creiamo la nostra Pagina Fan.
Per questo tutorial useremo la mia Pagina Fan JuliusDesign.
Aggiungiamo l’applicazione FBML
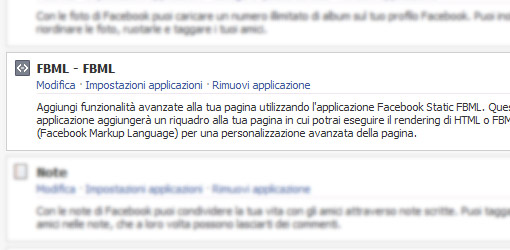
Andiamo sul modulo di ricerca di Facebook e cerchiamo FBML, otterremo come risultato la pagina ufficiale dell’applicazione.

Selezioniamo Aggiungi alla mia pagina e scegliamo la pagina in cui aggiungere l’applicazione.
Questa applicazione ci permetterà di creare pagine personalizzate con un contenuto a nostra scelta a seconda dei tag inseriti.
Configuriamo l’applicazione FBML
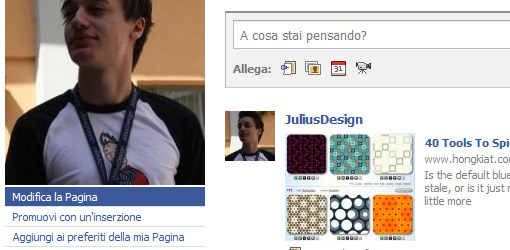
Torniamo nella nostra Pagina Fan ed entriamo nell’area Modifica Pagina.

A questo punto dirigiamoci nell’area dell’applicazione FBML e selezioniamo modifica.

Una volta premuto su modifica entreremo in una finestra in cui potremo inserire un Titolo Pagina e una parte in cui inserire contenuto HTML + Tag FB specifici come ad esempio per filmati swf.
Inseriamo un Filmato SWF
In questo caso come Titolo Pagina inseriamo Test Tutorial e nel contenuto potremo inserire oltre a contenuti in semplice HTML, tag specifici per inserire filmati swf come in questo esempio.
In questo caso useremo il tag FBML relativo a file swf: fb:swf.
<fb:swf
swfbgcolor="000000" imgstyle="border-width:3px; border-color:black;"
swfsrc='https://web2.flashgames.it/avventura/super.mario.star.scramble/game.swf'
flashvars=''
imgsrc="https://www.juliusdesign.net/wp-content/uploads/2010/04/mariobros.jpg"
width='500px'
height='334px'
waitforclick='true'
/>
Vediamo insieme i parametri fondamentali:
- swfbgcolor: Colore di sfondo filmato
- swfsrc: Indirizzo assoluto filmato SWF
- flashvars: Inserimento variabili
- imgsrc: Immagine di anteprima
- width: Larghezza Filmato SWF
- height: Altezza Filmato SWF
- waitforclick: True o False, ci permette di abilitare con un click il filmato o avviarlo in automatico
Inseriamo un file Audio MP3 Esterno
Abbiamo la possibilità di inserire un player audio direttamente nella pagina fan facebook utilizzando un file audio mp3 esterno residente su un altro spazio.
In questo caso useremo il codice fb:mp3 che ci permetterà di inserire un file audio mp3 esterno.
<fb:mp3 src="https://www.juliuswebdesign.com/mini_player_mp3/mp3/001.mp3" title="Say It Right" artist="Nelly Furtado" album="Say It Right"/>
- src: Percorso assoluto del file audio
- title: Titolo canzone
- artist: Nome autore canzone
- album: Nome titolo album
Inseriamo un video da YouTube
In questo caso invece usiamo lo stesso tag FBML e inseriamo un video da youtube.
Da notare bene la stringa di codice per il video che deve essere in un determinato formato.
<fb:swf swfsrc="https://www.youtube.com/v/n1y_hhqbnns&showinfo=0&showsearch=0&rel=0&autoplay=1" imgsrc="https://www.juliusdesign.net/wp-content/uploads/2010/04/video.jpg" waitforclick='true' width="500" height="306"/>
Come vedete ho inserito dei parametri nel video YouTube che servono
- showinfo: elimino il titolo video nel player
- showsearch: elimino il box ricerca nel player
- rel: elimino i video correlati nel player
- autoplay: abilita o meno l’autoplay, in questo caso mettiamo 1 cosi al click si avvierà il video
Vediamo gli altri i parametri fondamentali:
- swfsrc: Indirizzo del video YouTube con sintassi /v/
- imgsrc: Immagine di anteprima
- width: Larghezza Filmato SWF
- height: Altezza Filmato SWF
- waitforclick: True o False, ci permette di abilitare con un click il filmato o avviarlo in automatico
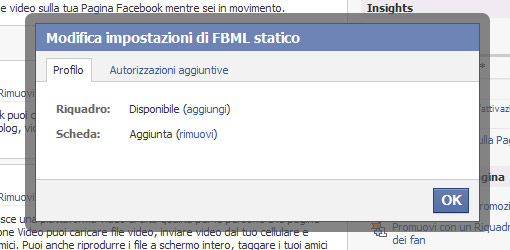
Impostazioni Applicazione
Andiamo su Impostazioni Applicazioni, si aprirà una finestra che ci permetterà di inserire la nostra pagina come riquadro o come scheda, per ora inseriamola come scheda.

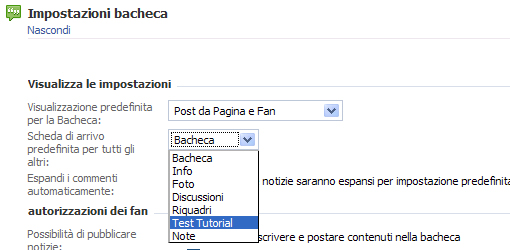
Inoltre per abilitare la scheda come pagina di arrivo predefinita sulla nostra Pagina Fan, ci basterà andare su Impostazioni Bacheca e selezionare la pagina personalizzate di nome Test Tutorial in questo caso, come pagina predefinita.

In questo modo chiunque arrivasse alla nostra Pagina Fan sarà dirottato in un primo momento sulla pagina personalizzata.
Grazie ai Tag FBML è possibile includere diversi altri contenuti come silverlight, flickr, mp3, iframe.
Pagina Demo
Una volta personalizzata la nostra pagina otterremo una cosa simile a questa.
In questo caso è stato inserita un’immagine + link tramite HTML, un filmato SWF e un Video da YouTube.