Molti mi hanno richiesto come creare un banner in Adobe Flash espandibile sul contenuto, ovvero poter espandere sul rollover le dimensioni del proprio banner su una pagina web.
Con banner espandibili abbiamo la possibilità di offrire maggiore spazio ai nostri publisher e creare un advertising accativante.
In questo modo avremo la possibilità di offrire inizialmente una visibilità con determinate dimensioni, e in seguito sul passaggio con mouse ampliarla con dimensioni maggiori includendo informazioni aggiuntive.
Vediamo in dettaglio il codice da usare e i file da scaricare.
Pagina HTML
Nella pagina web dovremo inserire in primo luogo due file JavaScript.
Il primo file extensible-banner.js serve per aumentare e diminuire il DIV che conterrà il filmato flash.
<script src="extensible-banner.js" type="text/javascript"></script>
Il secondo file swfobject.js serve per la pubblicazione del filmato Flash.
<script src="swfobject.js" type="text/javascript"></script>
Dopo il file JavaScript andiamo a inserire il file CSS che ci servirà per assegnare degli stili ai nostri div contenitori.
<link href="extensible-banner.css" rel="stylesheet" type="text/css" />
Le classi principali del file CSS sono le seguenti:
#content_banner{
position:inherit;
width:728px;
height:90px;
overflow:visible;
}
Contenitore globale del banner flash
#extensible-banner{
height:287px;
position:absolute;
top:8px;
width:728px;
z-index:100;
}
Contenitore del banner flash che verrà esteso
Una cosa molto importante è inizializzare lo script dal body in questo modo:
<body onLoad="bannerCollapse();">
Inserire il banner Flash in HTML
Ora non ci tocca che inserire il nostro banner flash nella pagina web in questo modo:
<div id="banner_public"></div>
<script type="text/javascript">
var so = new SWFObject("extensible-banner.swf?clickTAG=http://gowebdesign.it/", "mymovie", "728", "287", "6", "");
so.addParam("quality", "BEST");
so.addParam("wmode", "transparent");
so.addParam("salign", "TL");
so.write("banner_public");
</script>
Come vedete le dimensioni vengono inserite in modo totale 728 x 287 in quanto sarà il div a non visualizzare l’altra parte del filmato flash.
Ricordiamoci di impostare il filmato flash con sfondo trasparente e aliniamento TL.
clickTAG è una variabile che ci permetterà da HTML inserire un link dinamico nel banner flash.
Flash
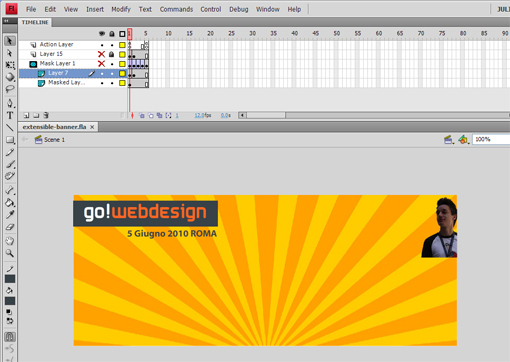
Il filmato flash sara di dimensioni 728 x 287 e la sua realizzazione è davvero semplice.
Dovremo utilizzare una maschera che visualizzare in un primo momento solo una porzione del nostro filmato.

Nel primo frame verrà sviluppato la prima visualizzazione del banner animato, e con un pulsante attiveremo l’avvio dell’animazione dal 2° frame in poi.
Il primo pulsante avrà come codice:
on (rollOver) {
gotoAndPlay(2);
}
Al passaggio sul pulsante mi attivi l’animazione dal 2° frame in poi.
Mentre il secondo pulsante sul frame 2
on (rollOut) {
gotoAndStop(1);
}
on (release) {
getURL(clickTAG, "_blank");
}
Sull rollover del pulsante ti posizioni al frame 1 e ti fermi. Al rilascio del pulsante apri una URL data la variabile clickTAG in una nuova pagina web.








16 Commenti
come al solito ottimo tutorial! grazie x i file
Davvero interessante questi banner espandibili… potrebbe tornarmi utile mitico!
Era da una vita che volevo capire come si facessero questi banner e oggi mi è bastato leggere il tuo blog… fantastico!
Non era meglio farlo in as3 visto che ormai è fuori tempo?
Interessante comunque :)
@Deja_rulez: come vedi dal codice AS del banner è molto banale, quindi farlo in AS2 o AS3 è solo per motivi di scelta che non va a incidere sul risultato finale.
In AS3 vi sarebbe la gestione di un Pulsante e un navigateToURL
@ Julius:
Yep! è vero, volevo solo promuovere l’utilizzo di as3:) Iniziare da piccole cose semplici può aiutare a migrare dal vecchio as2.
Come al solito…solo cose interessanti nel tuo sito. Complimenti e grazie.
ciao a tutti, non si può fare in modo che il testo scritto sotto al banner scorra in basso quando il banner si espande?
@True: per quel effetto ti consiglio questo effetto
Bella… :-)
era proprio quello di cui avevo bisogno….
Thanks.
Non utile..di più! Finalmente il vecchio Julius! Grazie grazie grazie! Ed ora a studiarlo!
Finalmente è tornato un utilissimo tutorial di Julius!!!!
Mi mancavano davvero i tuoi tutorial, mi peritavo a chiederli di nuovo….
grazie
“Inserire il banne Flash in HTML”
manca la “r” :)
come sempre ottimo tutorial..
Ciao, ottimo tutorial ma…
se volessi che il banner si aprisse dal basso verso l’alto e di conseguenza che mio flash, sia centrato nel div che lo contiene dal basso??????
ditemi che qualcuno ha una risposta…sono bloccata…
grazie.
Ottimo, in safari 5.0.4 non funziona però
So che è passato tantissimo tempo ma avrei davvero bisogno di un tuo aiuto! mi hanno chiesto di creare un banner flash che al passaggio del mouse deve allargarsi e aprire un video (quindi caricare il video presente su Vimeo) come faccio?