Scroller Fullscreen è un componente Flash che permette di creare una scrollbar collegandola a un contenuto in un movie clip, al fine di utilizzarla al posto di quella del browser.
Prima di tutto dobbiamo eliminare ogni tipi di margine e scrollbar del browser in questo modo:
Inseriamo un foglio di stile interno alla pagina tra i tag <head> e </head>
<style type="text/css">
body,html {
margin:0px;
padding:0px;
overflow:hidden; scroll="no"
}
</style>
A questo punto avremo una pagina senza margini e senza scrollbar.
In seguito ci basterà inserire l’oggetto flash a dimensioni 100% in questo modo:
<script type="text/javascript">
var so = new SWFObject("fullscreen_scroller.swf", "fullscreen", "100%", "100%", "7", "");
so.addParam("quality", "best");
so.write("flashcontent");
</script>
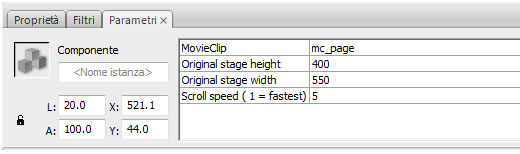
Per collegare il componente Scroller Fullscreen a un clip filmato, che ci fa da contenitore, basta andare nel pannello parametri e alla voce MovieClip inserire il nome istanza del clip, in questo caso mc_page.

Inoltre possiamo assegnare la velocità di scroll della barra da un massimo di 1 a un minimo di 5, e infine decidere la larghezza e altezza della barra.
NB. Se inserisci un campo di testo, ricordati di impostarlo o dinamico o statico utilizzando un carattere dispositivo





10 Commenti
Altro giro, altro tutorial, e come sempre spettacolari!
GRANDEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEE!
Sei sempre il migliore!!! Grazie :)
Seee… e io dovrei rinunciare gran parte dell’indicizzazione per mettere cosa?… una barretta colorata… !!
della serie parliamo per dar aria alla bocca, l’indicizzazione la perdi (a tua detta) perchè utilizzo un oggetto swf, e se per te l’unico beneficio derivabile dall’utlizzo di un filmato swf è avere una barretta colorata, allora forse non sai nemmeno di cosa stai parlando.
che il contenuto di file swf non venga indicizzato e non sia accessibile è una credenza che campa dai tempi di flash 4, dove effettivamente i contenuti non erano 1- accesibili e 2 – captabili dagli spiders dei motori di ricerca.
di tempo ne è passato molto, e di strada ne è stata fatta… google in primis indicizza contenuti opportunamente collocati all’interno di un file swf
Si puo’ anche utilizzare come box testo in flash, pero’ avrebbe bisogno di caricare un file di testo esterno txt o xml, e’ possibile Grande Julius?
nicola, mi fai vedere degli esempi e dei link che spiegano il tutto?
Tnx
@Alberto ciao si puoi utilizzarlo anche in quel modo, baste che il campo di testo dinamico rimanga nel clip collegato alla scrollbar
@ric Flash: ottimizzare per indicizzare
@Julius: Grazie del link, interessante. Io ero, si, rimasto indietro, ma vedo molti “ma” e molte accortezze da prendere in quell’elenco. Personalmente non non uso flash, se non per casi particolari di animazioni in home (solo se già piena di contenuti) o in header e anch’io utilizzo la tecnica del “swfobject” che mi da’ soddisfazione. De gustibus (o “de clientibus” :) )
scusa, ti rispondo solo ora, cmq il link di julius illustra già parecchi aspetti. Ricordo inoltre che da flash 8 c’è proprio il pannello apposta per rendere accessibili contenuti. (quello con l’omino e il cerchio azzurro intorno).
Il motivo per cui un po’ mi altero, è il fatto che non puoi ridurre flash ad una barra colorata, perchè di sicuro se decidi di perdere la comodità dell’indicizzazione automatica in favore di un po’ di sbattimento, non lo fai solo per aggiungere una barra colorata, ma perchè i “clientes” vogliono qualcosa che non si puo’ ottenere in altri modi :D
ciao a tutti.
come faccio a modificare la grafica della scrollbar?????
grazie