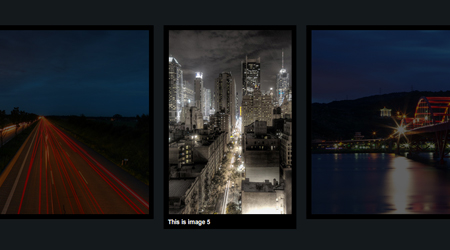
Ecco un’ottima galleria di immagini sviluppata orizzontalmente sfruttando la classe tween
Questa galleria dinamica in flash è molto semplice da usare, infatti per muoversi da una foto all’altra basterà cliccare su quella successiva e cosi via…
Analizziamo il file xml:
<xml>
<item path="images/newyork.jpg" abstract="This is image 1" />
<item path="images/bridge.jpg" abstract="This is image 2" />
<item path="images/vw.jpg" abstract="This is image 3" />
<item path="images/highway.jpg" abstract="This is image 4" />
</xml>
- path: Percorso dell’immagine
- abstract: Descrizione immagine
Questa galleria è molto semplice da utilizzare e facilmente personalizzabile infatti potremo configurare il design a nostro piacimento senza dare limiti alla nostra creatività.
Fonte [Lewis Peel]







110 Commenti
ciao julius!
bella la galleria ed efficace .. purtroppo però non riesco ad implementarla nel mio sito ..
ho provato ad usare loadMovie(“image_gallery.swf”, container1);
e il file swf viene caricato ma poi appena carica il file xml viene la scritta “loading image 1/7” e si blocca li .. l’immagine non viene mostrata .. se allargo la finestra SWF vedo che una delle 7 immagini è stata caricata e stà in alto a destra del mio sito (il che è giusto) ma nel sito non viene mostrata la foto ne vengono caricate le foto seguenti ..
se invece apro direttamente image_gallery.swf allora tutto funziona alla perfezione .
non funziona solo quando carico sto swf in un altro swf (il mio sito)
ho provato anche a copiare i 3 frames del file .fla direttamente nel mio sito e il risultato è identico .. la galleria viene caricata e il file xml pure .. poi si carica la prima foto che rimane fuori dal sito stesso e poi si blocca tutto .. niente caricamento foto successive e niente display della foto già caricata ..
come posso fare?
ti ringrazio!
ciao julius bellissima gallery.
come fare per aumentare la descrizione delle immaggini.
se aggiungo del testo nell’xml, quando visualizzo l’swf a un certo punto lo taglia.
ti prego aiutami,,,,
grazie 100000000000000
@michele: devi interagire da codice, dovrebbe esserci una maschera sulla descrizione… oppure basta aumentare la dimensione del campo di input dinamico
Ciao Julius volevo chiederti una cosa….siccome ho utilizzato questa gallery per un lavoro , con google crome a volte non richiama alcune immagini, lasciando dei quadratini tra una foto ed un altra, mentre in explorer e firefox non lo fa…
il sito in questione è
http://www.pasticcerialadelizia.com/
mi daresti un occhiata?grazie
Ciao Julius, complimenti per i tuoi tutorial.
Non so per quale ragione ma in “locale”, e quindi sul mio computer non ho problemi ad usare la gallery…quando poi metto il tutto online mi compare una scritta loading file xml e si blocca tutto.
Ho provato con vari browser ma niente, in locale si…on line no!!!
Non capisco proprio dove sbaglio!
Puoi aiutarmi?
ciao daniele,
ti rispondo io dato che ho avuto un problema simile.
devi semplicemente aggiungere prima del codice AS la dicitura “this._lockroot = true;” ovviamente senza virgolette..
questo “bloccherà” la cartella di partenza in modo da far capire al codice AS da dove partire per la ricerca dei file da caricare ..
prova, dovrebbe funzionare
@ emanuele:
grazie Emanuel, ho risolto in un altro modo…anche perchè mi sembrava assurdo che in locale mi funzionasse alla perfezione e sul server facesse capricci.
In pratica mi sono accorto che i file xml, una volta copiati sul server, venivano resi ineseguibili. Parlo di server aruba con hosting Linux. Mi è bastato entrare nel pannello di controllo dei file e modificarne le proprietà e voilà…tutto funzionava alla perfezione!
Grazie 1000 cmq.
@ daniele:
ciao, di niente, cmq occhio che quello che ti ho descritto può creare problemi allo stesso modo .. a me appunto è successo (pure io uso aruba con piattaforma linux ma avevo i permessi settati giusti) il problema che ho riscontrato però anche in altri file flash era quello che ti ho descritto..
ciao!
Ciao…prim di tutto complimenti per il tuo blog, sempre molto aggiornato e interessante. Vorrei chiederti un’info gentilmente. Sarebbe possibile su questo file “image gallery”, aggiungere delle thumb, in modo che cliccando su quella desiderata lo scroll si mostrasse nella posizione giusta? ( e non dalla prima). Quindi se clicco sull’immagine 10 la slide scorrevole si posizioni sulla foto 10 avendo sempre a lato la foto 9 e la 11 in trasparenza?
Grazie
ciao
Su il mio sito con server aruba con hosting Linux la galleria foto
non viene caricata, in locale funziona anche su server windows
ce posso fare
inserire this._lockroot = true; nel file galleryconfig.xml o????
http://www.hotel-kaduku.com/foto_it.html
grazie