AddThis è un ottimo strumento gratuito che permette di integrare i Social Plugin dei noti Social Media.
Tra i social media possiamo trovare dai più famosi come Facebook, Twitter, Linkedin, Google Plus, Pinterest a tutti gli altri portali di Social News come OkNotizie, Diggitia o StumbleUpon.
Oggi voglio condividere con voi alcune novità pubblicare da AddThis da configurare e integrare nei propri siti web o blog.
Premessa
Come sappiamo ogni Social Media offre la possibilità di integrare un codice sulle nostre pagine web, con lo scopo di far condividere o seguire i nostri lettori ai nostri canali.
Queste integrazioni permettono di aumentare il traffico e visibilità dei nostri contenuti, e allo stesso tempo aumentare il bacino di utenza che ci segue anche su altri canali sociali.
Per gli addetti ai lavori può essere molto semplice integrare questi codici, oppure creare delle implementazioni personalizzate, ma servizi come AddThis possono velocizzare i tempi di integrazioni e sviluppo.
Social Button
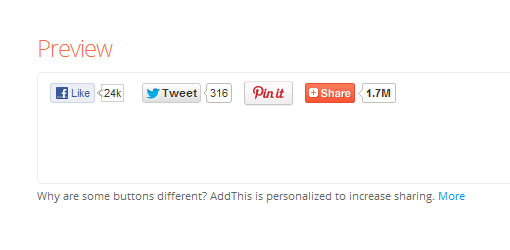
I Social Button di AddThis permettono in modo semplice e intuitivo di integrare i famosi pulsanti di sharing dei diversi Social Media.

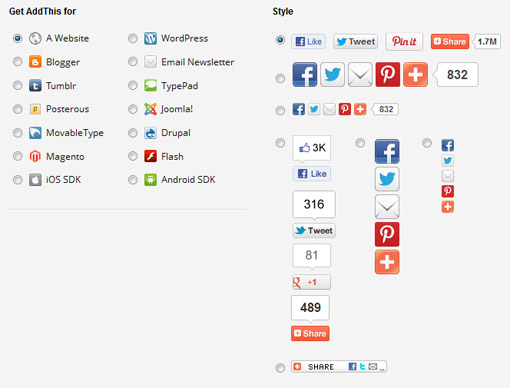
Grazie al comodissimo Wizard online, che caratterizza i codici offerti da AddThis, potremo scegliere quali pulsanti integrare, in che modalità e ordine.
Inoltre potremo scegliere la piattaforma in cui integrare questi social button, ed essere consigliati su plugin nativi oppure codice da inserire nel punto specifico in cui vogliamo far visualizzare i pulsanti.

Una volta scelta la piattaforma e stile, otterremo il codice da inserire nella nostra pagina web o tema per CMS.
Questo primo Social Plugin offerto da AddThis è sicuramente quello più usato, e anche molto utile da integrare e ottimizzare i tempi di sviluppo.
Per quanto riguarda i Social Button vi segnalo un’ottima documentazione per gli addetti al settore, da consultare e personalizzare a livello codice.
Follow Button
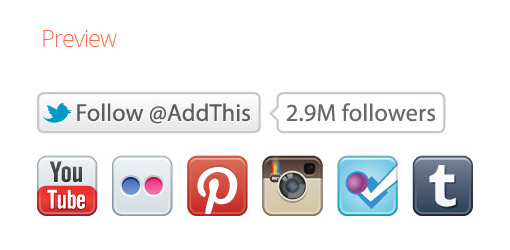
I Follow Button di AddThis permettono di integrare in una pagina web un gruppo di pulsanti che permettano ai lettori di diventare Fan, Follower o semplicemente “seguitori” dei nostri canali sociali.

Anche in questo caso, grazie alla pagina Wizard, avremo la possibilità di configurare e scegliere account, e personalizzare lo stile del box.
Una volta scelto lo stile e i social media da indicare, otterremo il codice da integrare sulle nostre pagina web.
Welcome Bar
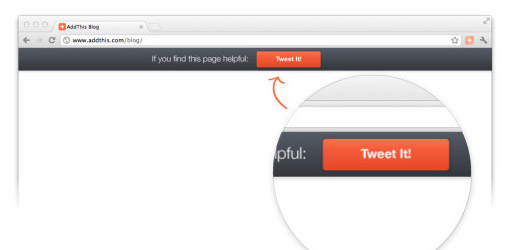
Tra le diverse novità di AddThis, notiamo la Welcome Bar che permette di integrare una barra in alto fissa + call to action su un determianto social button o link esterno.

Tramite la Wizard Page, avremo la possibilità di scegliere la frase di benvenuto, il link, o la tipologia di connessione con i Social Media tra condivisione o follower.
Una comoda barra a comparsa da integrare con semplicità sui noi siti web o blog, per aumentare il numero di “seguitori” sui nostri canali.
Conclusione
Se usavi AddThis avrai sicuramente trovato interessanti le nuove integrazioni messe a disposizione agli utenti, e ricorda di farne buon uso.
Se non avevi mai visto questo servizio, ti consiglio di darci un’occhiata, di provare ad usare il codice di integrazione dei social plugin nelle tue pagina web, ma sempre senza abusarne troppo.
Ti ricordo che le chiamate alle API di questi social plugin, spesso rallentano il caricamento delle pagine web, quindi ti consiglio di scegliere in modo corretto quali social utilizzare, facendo una selezione in modo intelligente e performante per il tuo progetto web.






17 Commenti
La Welcome Bar è fantastica!!! Grazieee J e buon lunedi!
Ottimo servizio lo uso parecchio anche io!
Ma questo servizio è fantastico! Grazie mille come al solito!
Anche se commento poco ti leggo ogni giorno julius bravo, ti adoriamo!
Grande cercavo proprio un modo per non impazzire ogni volta, mi sembra molto vantaggioso usare questo servizio.
Ottimo articolo. Aggiungo 2 cose: se si includono i bottoni direttamente nel codice di un tema di wordpress questo codice:
<div class="addthis_toolbox addthis_default_style " addthis:url="”>
qui potete inserire un’icona creta da voi
qui potete inserire un’icona creta da voi
qui potete inserire un’icona creta da voi
può essere molto utile se si vogliono inserire i bottoni in pagine che presentano più di un post alla volta: utilizzando
addthis:url=””
si associano i bottoni in modo univoco al singolo post.
Un altro consiglio è di specificare la classe di ogni pulsante, soprattutto se si intende associare un’icona creata da voi – altrimenti addthis potrebbe modificare l’ordine delle icone e i servizi associati potrebbero non corrispondere.
ops… mi sa che il sistema dei commenti si è mangiato un po’ di codice!
Non male, ma io preferisco il plugin wordpress “Digg Digg”, che offre maggiore controllo e migliore velocità di caricamento.
ho notato che addthis aggunge ad ogni url della pagina una suffisso del tipo #.UBVMGBc9WSo
Come si fa a toglierlo?
Ciao,
sto provando a utilizzare Addthis con WordPress ed è esattamente ciò che mi serve! Ho solo un problema, utilizzando il widget non riesco a capire dove impostare quali, in che ordine e quanti servizi voglio devono essere visualizzati. O meglio…nelle impostazioni del widget predispongo il settaggio che però non viene rispettato esattamente!
E’ necessario aggiungere delle righe di codice? Dove?
Ciao a tutti.
Inanzitutto complimenti a Julius per il bellissimo e utilissimo blog.
Ho un problema, inserisco il codice del social button nella mia pagina web e non sortisce nessun effetto.. ho anche provato a inserirlo in una pagina vuota facendo un esperimento, ma niente, non compare nessun immagine e bottone..
Modifica il codice javascript di addthis:
var addthis_config = {“data_track_addressbar”:false};
Per inserire i tasti social presenti sotto il titolo in ogni post di questo blog cosa devo fare? Va bene AddThis?
Qualcuno mi può aiutare… sto sclerando!!!
Ho implementato sul mio Blog WP il Plugin ufficiale di Facebook e ovviamente mi inserisce solo i Tasti Social di Facebook che tra l’altro non capisco perché non me li localizza in italiano.
Anche per questo secondo problema se qualcuno mi aiuta gli accendo un cero! ;-)
Ciao Francesco! Si ADDTHIS è una soluzione molto rapida! Leggi qui https://www.juliusdesign.net/20131/addthis-integrare-i-social-media-plugin-in-modo-efficace/
Con l’ultimo aggiornamento di Addthis è scomparso il pulsante di G+.
E’ successo pure a qualcun’altro? Come faccio ad inserirlo nuovamente?
a me no !!!
Io ho messo il codice manualmente, no da plugin.
E comunque c’è una pagina dedicata alla personalizzazione di ogni pulsante e non credo che abbiano tolto G+
Ciao
Ciao, ti volevo chiedere il modo migliore per mettere i tasti follow e la barra ricerca personalizzata in testata come li hai messi tu in questo ottimo blog di consigli…..
Anche senza addthis, so crearmi i tasti e i relativi link, ma non so se nella testata di blogger posso farlo…visto che non è una pagina html…
Grazie
Ciao, lo sto usando anche io, ma mi dicono che il plugin ha diversi errori. (io per ora ho inserito il codice manualmente). Avete qualche suggerimento?