CSS3Maker è un ottimo generatore online di codice CSS3, che ci permette di ottenere il codice esatto a seconda dei moduli e le proprietà scelte.
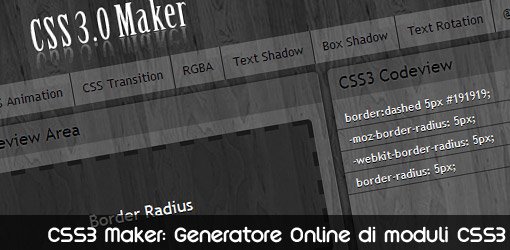
Tra i moduli e proprietà possiamo trovare Border Radius, Gradienti, Transform, Animation, Transition, RGBA, Text Shadow, Box Shadow, Text Rotation e @Font Face.
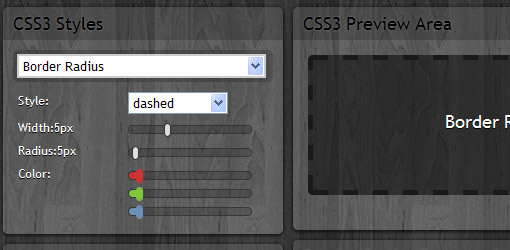
In alto troviamo i moduli da scegliere, mentre sul lato sinistro possiamo configurare le proprietà modificando alcuni parametri.
Al centro abbiamo la possibilità di vedere in tempo reale i cambiamenti a seconda dello stile e proprietà in uso.

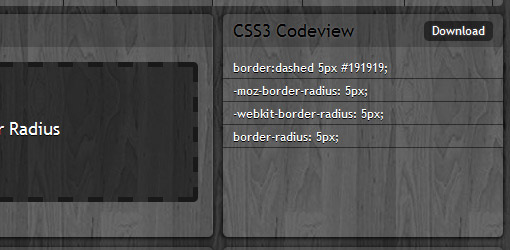
Per prelevare il codice ci basterà copiare il testo all’interno del box laterale destro e incollarlo nelo nostro foglio di stile CSS oppure scaricare direttamente una pagina html di prova con stile interno.
Sotto l’area di anteprima troviamo un area adibità alla compatibilità dei moduli sia per i browser che dispositivi mobile.

Ricordo che i CSS3 non sono ancora raccomandati dal W3C e non sono compatibili con tutti i browser.
Usiamo questo strumento per sperimentare e iniziare a imparare ad usare i moduli e le proprietà CSS3.






9 Commenti
Un ottimo strumento grazie!
Interessante! Questo tool mi mancava! Grande come al solito!
Proprio quello che cercavo per iniziare a usare i css3!
Uno dei servizi più completi che ho visto fin ora!
grazie mille per la segnalazione
fantastico! grazie per la segnalazione..ne farò buon uso…explorer permettendo…. :)
Tool interessantissimo! Grande!
Ottimo Generatore!!
In un articolo avevo fatto una lista di 10 generatori CSS3 davvero molto utili. Un piccolo aiutino per tutti :-)
http://bit.ly/9Amp8R
l’ho scoperto pochi giorni fa e l’ho subito addato ai miei preferiti… ottima segnalazione