Come ogni Blogger saprà benissimo le immagini in un blog contano molto, il loro obiettivo è comunicare il contenuto dell’articolo
Queste immagini se caricate sul proprio server e non ottimizzare, possono appesantire in modo ulteriore la banda rallentando la consueta navigazione dell’utente
Una delle soluzioni più semplici è inserire immagini di risoluzione minore, chiamate Thumbnails con le quali gestire la propria Homepage o Articolo nel modo migliore
Vi segnalo il Plugin per WordPress GetTheImage, che permette in modo automatico di prelevare la nostra anteprima di immagine caricate nell’articolo direttamente da WordPress, senza inizializzare procedure per la creazione di anteprime
Andiamo a vedere come funziona:
Configuriamo le nostre Thumbs
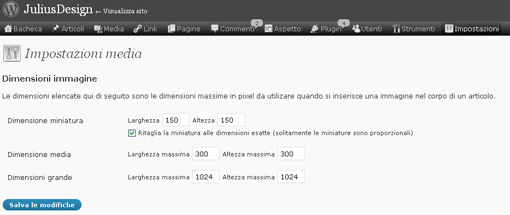
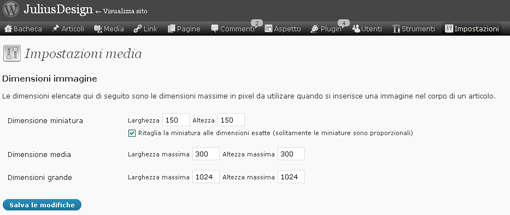
Andiamo nel nostro pannello di amministrazione >> Impostazioni >> Media
In questa area possiamo decidere le dimensioni delle immagini che verranno generate da WordPress appena caricheremo la prossima immagine in un articolo

Scaricare e Attivare il Plugin
Scarichiamo il plugin ed estraiamo il contenuto nella cartella /wp-content/plugins e attiviamolo
Richiamare la Thumbnail
Per richiamare il plugin ci basterà inserire il seguente codice nell file index.php o ovunque abbiamo bisogno di un anteprima per il nostro articolo
<?php get_the_image(); ?>
In questo modo il plugin preleva la nostra immagine media di default, ma se volessimo altre dimensioni?
Ridimensionare la Thumbnails
Per ridimensionare una Thumbnails è necessario inserire le dimensioni da noi scelte in questo modo
<?php get_the_image('default_size=medium&width=100&height=90'); ?>
In questo modo richiamiamo la thumbs media, e la ridimensioniamo a 100×90
Associare una classe alla Thumbnail
Ogni thumbsnails può essere associata a una classe CSS ben precisa in questo modo
<?php get_the_image('default_size=medium&width=100&height=90&image_class=feature'); ?>
Con il parametro image_class potremo associare una qualsiasi classe per configurare l’immagine tramite un foglio di stile esterno che richiami la classe come in questo esempio
.feature{
border:medium none;
margin:0;
padding:0;
}
Questo è un ottimo modo per utilizzare lo stesso WordPress per la creazione di anteprime senza dover usare funzioni esterne che appesantiscano il caricamento della creazione della pagina
Altri links utili
- Giocare con le Anteprime dei Vostri Post
- Anteprima immagine degli ultimi articoli pubblicati. Tutorial wordpress
- Easy Peasy Images Suggestion Roundup
- Related Post with Thumbnail
E voi che soluzioni usate per le vostre anteprime di immagini?






8 Commenti
Ottima spiegazione grazie Julius!
Molto interessante, in quanto il plugin preleva direttamente l’immagine generata da WP…
Io ne usavo uno che richiamava una funzione…
Certo che lo puoi fare con gli ultimi articoli in home page se non hai configurato le dimensioni a monte
Cmq ottimo spunto ;)
Ottimo Grazie!!
Ottima segnalazione!
[…] Su JuliusDesign e’ stato pubblicato un interessantissimo articolo sulla gestione delle anteprime delle immagini in WordPress. Riguarda il plugin GetTheImage. […]
applicazione interessante, ma ho notato che l’immagine non viene avvolta dal testo pur inserendolo nel media del post in wp c’è qualche motivo? E’ possibile con un richiamo ccs esterno? Se si come si fa ovvero qualè l’istruzione giusta?
Cia Sabato
Ottimo plugin ! ! ! Sei un grande !
Ciao Julius, il tuo articolo è del 2009, è ancora valido questo plugin? O ce ne sono di migliori?
Se in un articolo ci sono più foto, posso scegliere la foto che deve fare da anteprima? Quale foto và a scegliere all’interno dell’articolo?
Grazie
CHARLES66