Oggi sono felice di presentarvi il nuovo restyling grafico di JuliusDesign.
Avevo da tempo l’idea di stravolgere completamente il tema di JD, ma visto che è rischioso a livelli di comunicazione e ci sarebbe voluto parecchio tempo per analizzare alcuni fattori, ho voluto per ora effettuare solo un piccolo restyling grafico.
Restyling Logo
Ecco le differenze principali del restyling del nuovo logo:
- Sfumatura sfera
- Font e sfumatura
- Contorno più tenue
- Ombra inferiore
- JD interno alla sfera
Nel logo vecchio mi ha sempre dato problemi la stanghetta della J che usciva dal logo, un errore sottovalutato ai tempi corretto ora con la nuova versione.

Anche se l’idea era carina, a livello di favicon, stampa su oggetti la stanghetta fuori dalla circonferenza del logo si perdeva parecchio non facendo capire bene la lettera J.

Il logo nuovo riprende lo stile grafico di quello vecchio con colori e dimensioni correggendo alcuni errori citati sopra del logo vecchio.
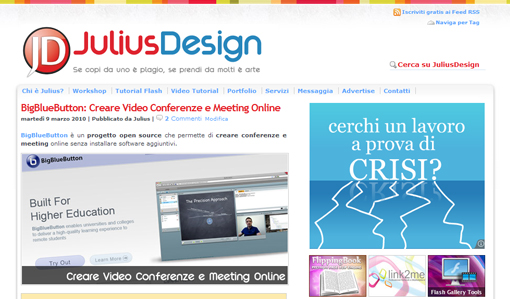
Tema Grafico Prima

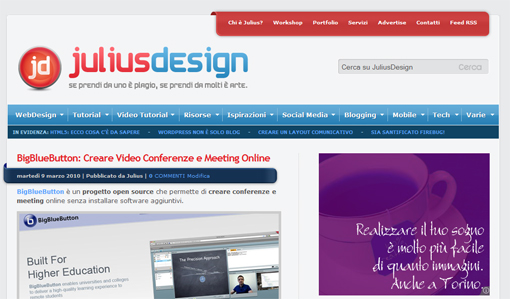
Tema Grafico Dopo

Il restyling oltre il logo ha voluto evidenziare principalmente i due menu di navigazione.
Il primo in alto rivolto ad alcuen informazioni sul blog e il secondo in basso riferito ai contenuti.
Inoltre lo spazio sotto il menu di primo livello attualmente è riservato a titoli di articoli in evidenza.
Ringraziamenti e Pareri
Forse nei prossimi giorni ci saranno altre piccole modifiche a livello grafico, per ora cosa ne pensate?
Volevo ringraziare Federico e Mirko con i quali ho discusso in anteprima del restyling e mi hanno dato pareri e consigli interessanti.






72 Commenti
Bravo Julius! Molto bello!
Complimenti, molto carino, bello il font utilizzato
Molto carino il nuovo layout.
Complimenti Julius ;-)
complimenti, molto bello :)
Sono sempre favorevole ai restyling.
Fa uno strano effetto visto l’abitudine di vederlo in vecchia maniera, ma sicuramente ben studiato, bella sopratutto la barra con la data degli articoli.
Il tempo di farci gli occhi :D
Complimenti
bello e funzionale il layout… solo il logo non mi convince nel restyling… anche se presentava degli errori dovevi sistemarli sempre utilizzando lo stesso font e colori… così perdi parte della tua identità nel logo la tipologia del font è totalemente diverso e i colori sono simili ma diversi dovevi tenere colori e font e sistemare gli errori… :) cmq ottimo lavoro
Nel complesso mi piace molto. I miei gusti mi avrebbero portato a mantenere il corpo a fondo bianco, o comunque dando più contrasto con lo sfondo. Trovo molto buona l’idea di dividere in due menù i contenuti dalle pagine statiche e i link “da non perdere”.
Minimalista è buono, forse per un blog di grafica ci starebbe bene un po più di vivacità di colori e forme (senza strafogare).
Ovviamente è un commento da prendere come critica costruttiva, sempre meglio che dirti “GRANDE STUPENDO STREPITOSO” solo per commentare…
Spettacolo!! Complimenti! ;)
Favoloso :) Complimenti!
Mi piace, sopratutto la parte relativa all’interno del logo il rosso. forse avrei “osato” di più sul font. In ogni caso ottimo lavoro!
Bello, complimenti!
Riusciti in particolare il logo e la barra blu sopra ai singoli post.
Forse migliorabile (più sottile e carattere più grande?) la barra rossa del menù in cima…
Molto molto bello Julius :)
Noto solo un piccolo bug sul tastino “varie” lassù nel menù di navigazione (il menù a scomparsa viaggia troppo in basso), ma il nuovo look & feel è decisamente azzeccato!
Moderno, mi piace il restyling del logo, complimenti!
Mmm… ma di chi è l’avatar che appare qua a fianco??? non sono mica io…. o_O!!!
l’hover sul menu blu non è molto preciso. viene parzialmente coperto dal menu “da non perdere”.
In più la voce varie scende in seconda linea e non risulta visibile
(Chrome 5 Mac)
carino il restyling.
Mi piace molto il nuovo logo e il tema Julis.
Complimenti Julius, bellissimo template, mi piace tantissimo. Quando ho incominciato a seguire JuliusDesign mi sembrava più un sito personale più che un blog. Adesso con questo template rispecchia molto di più la qualità di JuliusDesign.net.
Ben riuscito il restyling del sito, mentre il logo seppur piacevole mi lascia qualche dubbio… risulta più spento e con meno personalità rispetto al vecchio, forse accendendo un pelo le tonalità dei colori e sistemando un attimo i pesi logotipo e lettering… rispetto al vecchio guadagna in compattezza… ciauuu
Molto bello e moderno il restyling, condivido in pieno la critica costruttiva di samirkharrat “così perdi parte della tua identità nel logo la tipologia del font è totalemente diverso e i colori sono simili ma diversi dovevi tenere colori e font e sistemare gli errori…”
sopratutto nel claim il font non lo trovo azzeccato…
Ovvio che il mio è un modesto parere costruttivo e personale.
Complimenti comunque per il sito, non potrei più farne a meno ;)
Come tutti gli altri lo apprezzo, è fatta molto bene la barra rossa in alto a destra e la barra blu di informazione degli articoli.
Cose che avrei personalmente fatto in modo diverso sono il logo e la navbar blu.
Non avevo dubbi sul fatto che il nuovo template sarebbe stato stato stupendo!:) Bravo Julius!!!Complimenti!
Molto molto bello, complimenti Julius ;)
Un pò scomodo però secondo me il menù a comparsa sotto al menù dei contenuti per le voci “mobile”, “tech”, “varie”, in quanto tropppo lontane dalle voci del sottomenù che per raggiungerle bisogna far fare al mouse un bel giretto U_U (es. varie->games)
Per il resto… Good job Julius
Bel lavoro… Sito migliorato!! Anche lo slogan è più coerente (prendi, prendi …)
molto molto bello.complimenti!!!
bello lo slogan ;)
Molto bello, complimenti!
bravo Julius,
una rinfrescata senza intaccare l’immagine, molto carini i risvolti della data ;)
mi piace il nuovo tema, molto gradevoli poi i ribbon del menu alto e della data dell’articolo
Bello Giuliano, bravo!
Occhio solo che su Mac, sia con Safari che con Firefox, si vede male il sottomenu blu..
Sissì, me gusta!
Trovo il logo molto migliorato… Complimenti!
Nuovo layout bello, elegante e ordinato.
Unica cosa, a parer mio dovresti cambiare i colori della pagina, nel senso che così con il bianco e il grigetto tenuissimo di sfondo risulta un po’ spenta.
Io al posto del grigetto tenue dello sfondo metterei un colore più vivo in modo da far risaltare maggiormente il contenuto, son gusti.
Ciao Julius! :)
TheNorba
Molto “figo” (si può dire?).
Veramente bello!
Stupendo lo scorrimento delle ultime news a scomparsa e molto accattivante lo stile del menù delle pagine così come lo stile della barra con data e dettagli di un post.
Mi permetto di dire due cose.
1- I Sottomenù del menù delle categorie “non risaltano immediatamente agli occhi…” o per lo meno questo è quello che ho notato io accedendovi. Forse perchè inizialmente preso dalla news a scomparsa non ho notato poi l’ “OnTheMouse” successivo sul menù.
2- Il background troppo poco in contrasto con il body… in piZzico in più :D.
Ovviamente sempre secondo il mio newbie giudiuzio.
In definitiva Mi Piace e Condivido ;)
nuZz
Mi piace molto la pulizia di questo tema, complimenti. Il miglioramento che più apprezzo è il logo.
Due cose
1 – l’ultima voce del menu orizzontale dei tag, vale a dire “Varie” và a capo (sia su Chrome che su Firefox, ho un Mac)
2 – personalmente avrei usato un colore di sfondo per il body più scuro, in modo che il contenuto fosse maggiormente messo in evidenza.
Buon lavoro e continua così ;)
Decisamente piacevole!
L’unica cosa che non mi convince è il sottomenù del menù di navigazione cotenuti… l’ho visto anche su altri siti, ma non mi va proprio giù :p
Per i pulsanti a sinistra va bene, ma su quelli a destra (tipo “Mobile”, “Tech” e “Varie”) basta uscire dal “div slider” e si perde il sottomenù.
A me piace! Bravo Julius!
;) fà molto loghi CS4..anzi..no..fà Apple… ;)
Mi piacciono queste piccole novità nel tuo tema, e secondo me hai fatto bene a cambiare il logo; non mi sembra un cambiamento radicale, solo un’evoluzione. A me i colori tenui non dispiacciono, anzi, secondo me è da apprezzare il fatto che tu non abbia pompato troppo la grafica del tuo blog.
Direi che ci voleva proprio e hai azzeccato un restyling veramente molto molto bello! Da un senso maggiore di autorevolezza ora, il blog. Complimenti!
Bello !
Hai fatto davvero un bel lavoro, complimenti.
Davvero molto carino. Molto più stile web 2.0 :)
Non mi piace solo il sottotitolo del logo (un font troppo anonimo) e i dropdown dei menu.
PS. come fai a dare l’effetto stile nastrochesiattorciglia al menu superiore? :D
Si diciamo ke questo restyling lo trovo molto carino,soprattutto per quanto riguarda il font che hai scelto!A proposito quale è il nome del font?se possibile saperlo!:D
Complimenti veramente, pulito e accattivante allo stesso tempo.. mi piace molto
insomma
Ciao Julius, complimenti per la pulizia grafica che da sempre ti identifica,
Molto bello,davvero.
Ti segnalo però che usando SAFARi Versione 4.0.4 (5531.21.10)
su MAC io questa immagine da cui il link (https://www.juliusdesign.net/wp-content/themes/jd2_theme/images/pageBg-down.png), la vedo prima che finisca il “contend end”, evidentemente il contend end non si espande fino alla fine della pagina…
:-)
Spero di averti segnalato cosa gradita…
Con ammirazione…
Jessico.
Ti seguo già da un pò di tempo e ho potuto usufruire dei contenuti nella versione precedente, e devo dirti che ora aprendo il blog per un attimo mi è sembrato ci fosse qualcosa di nuovo, ma ho subito riconosciuto di non aver sbagliato indirizzo.
Questo per dire che il restyle è minimo, ma efficace perchè introduce degli accorgimenti davvero molto belli, ma che non fanno sentire spaesati, ma anzi, se devo essere sincero, migliorano la leggibilità del blog, perchè staccano meglio un articolo da un altro.
Mi piace soprattutto il menù di navigazione rosso!
Ottimo lavoro ;)
Molto carino, ancora più pulito. Ma please, leva quell’odioso news ticker! :D
Forse il menù orizzontale con le categorie dovrebbe essere studiato meglio, un po’ più comodo, senza rischiare di fare fastidiosi slalom con il cursore del mouse per paura di dover ricominciare daccapo.
Mi piace la scelta del font… e azzarderei ad usarlo nei titoli dei post… che ne dici? :P
molto pulito, non c’è che dire. Un bel lavoro ma:
1. è più leggibile il font del vecchio slogan rispetto al moderno
2. i menu su sfondo rosso, son troppo piccini
3. via lo slider e da migliorare il menu con l’hover. mica si può fare lo slalom :D
scusa per le critiche, ma ci volevano.
da un guru del tuo calibro mi aspettavo un qualcosa di decisamente superiore…
Ciao Julius, complimenti per il re-design, anche se il logo precedente era qualcosa di molto molto bello :) La navbar ora è maggiormente utilizzabile, anche se mi ha un po sorpreso il ritorno ad uno stile “glassy”, a mio parere un po passato di moda.
Ti lascio qualche piccolo feedback per un possibile miglioramento:
1- nel Footer, il bg termina lasciando una grossa fascia bianca sotto, con i vari articoli del plugin “Articoli del mese” che sfasano e non si leggono… io utilizzo Chrome, probabilmente fa questo scherzo solo su questo browser;
2- Quando navigo nell’homepage, l’impatto dei dettagli del post (data, numero commenti…) è maggiore rispetto a quello del titolo dei vari articoli, probabilmente dovresti ingrandire il titolo del post, giusto per tentare di bilanciare l’attenzione;
3- Metterei cliccabile il “tasto” cerca in alto a destra, così da renderlo maggiormente campo di ricerca;
…ce piace tanto! :D
Molto carino, complimenti!