Oggi sono felice di presentarvi il nuovo restyling grafico di JuliusDesign.
Avevo da tempo l’idea di stravolgere completamente il tema di JD, ma visto che è rischioso a livelli di comunicazione e ci sarebbe voluto parecchio tempo per analizzare alcuni fattori, ho voluto per ora effettuare solo un piccolo restyling grafico.
Restyling Logo
Ecco le differenze principali del restyling del nuovo logo:
- Sfumatura sfera
- Font e sfumatura
- Contorno più tenue
- Ombra inferiore
- JD interno alla sfera
Nel logo vecchio mi ha sempre dato problemi la stanghetta della J che usciva dal logo, un errore sottovalutato ai tempi corretto ora con la nuova versione.

Anche se l’idea era carina, a livello di favicon, stampa su oggetti la stanghetta fuori dalla circonferenza del logo si perdeva parecchio non facendo capire bene la lettera J.

Il logo nuovo riprende lo stile grafico di quello vecchio con colori e dimensioni correggendo alcuni errori citati sopra del logo vecchio.
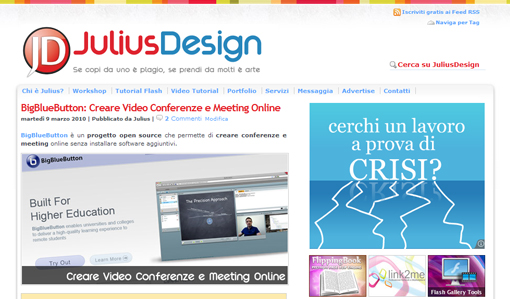
Tema Grafico Prima

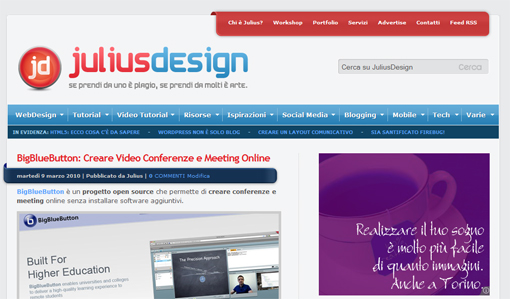
Tema Grafico Dopo

Il restyling oltre il logo ha voluto evidenziare principalmente i due menu di navigazione.
Il primo in alto rivolto ad alcuen informazioni sul blog e il secondo in basso riferito ai contenuti.
Inoltre lo spazio sotto il menu di primo livello attualmente è riservato a titoli di articoli in evidenza.
Ringraziamenti e Pareri
Forse nei prossimi giorni ci saranno altre piccole modifiche a livello grafico, per ora cosa ne pensate?
Volevo ringraziare Federico e Mirko con i quali ho discusso in anteprima del restyling e mi hanno dato pareri e consigli interessanti.






72 Commenti
Devo dire che in generale mi piace molto,anche se concordo con il fatto che essendo un blog di grafica,se ci fosse un minimo di “brio” in più non guasterebbe.
Secondo il mio modesto parere, credo che in tutto questo, il footer non sia in armonia con gli elementi della pagina (Menu,Background titolo articolo), non per il colore, che mi piace molto, ma per l’erba, che non la vedo contestualizzata.
Avrei optato per qualcosa che richiama il bg del menu rosso (non per il colore) con la stondatura che va dietro la pagina, o qualcosa del genere.
Dai Julius!!
che lavorone molto bello! ma mi prendo qualche minuto per vedere se ti posso fare delle osservazioni costruttive
complimenti!
ecco, se devo dirla tutta il footer in erba no, non c’azzecca, ed anche il verde che viene usato solo lì ma, non so.
Bellissimo.. In effetti il footer, che di per se è molto bello, è un po decontestualizzato. Adoro il nuovo logo e il menù java con gli articoli che lasciano spazio ai sottomenù.. Spero di riuscire a rubarti l’idea per qualche mio progetto!!
Comunque ancora complienti!
molto molto bello
Il Logo è splendido, anche la testata non è male. Concordo anch’io sull’erbetta, non collega al resto….come trovo un po’ cupo per un grafico tutto lo sfondo grigio…non dico rosso, ma qualcosina di più colorato, senza ovviamente esagerare ;-)
….sempre un grande rimani ;-)
si ,concordo con la scelta del menu,hai inserito le categorie e io credo sia importante visualizzarle nella nav,ottimo il restailing del logo,,l’unica cosa preferivo l’header precedente con la sola riga orizzontale gialla rossa,e il footer a me non dispiace :)…bravo
Non ti offendere ma il footer è orrendo. Stona con tutto il resto della grafica del blog.
complimenti mi piace il header :)
PS: il footer non è centrato
Molto molto bello, complimenti, è migliorata la grafica e la leggibilità generale, sembra tutto più pulito….
Come già han detto gli altri, magari per il footer si può trovare qualcosa di più inerente! XD
Sinceri complimenti per il restyling. Il vecchio stile era già bello ma questo lo è ancora di più.
In particolare molto bello il nuovo logo e il font un pò più cicciottello rispetto a quello vecchio. Belle anche le fascette per i menù.
Un saluto. ;)
Bello, veramente bello. Unico appunto in ordine al footer, a mio avviso rivedibile e decentrato.
Toglimi una curiosità: ti sei per caso ispirato al tema Unite di Themeforest?
Il logo nuovo mi piace molto! grande!
Il footer a me piace! fico l’uccellino di twitter!
Bravo JD anche se il logo precedente mi ero affezionato, magari ci vuole un pò di tempo!
I contenuti non cambiano! eccezionali come semper!
Graaaande J! a quanto il prossimo Go!WebDesign???
@ Templares:
In effetti è molto simile, anche nei dettagli delle luci :) Diciamo che con un blog su questo stile risalta di più
Si davvero bella riadattazione!
A me piace molto! Il logo poi davvero bello!
ps: il footer non mi piace…
Molto bello julius! semplice e pulito! :)
Il logo è accattivante e al passo con i tempi…
Il menù contestuale con sottomenù lanciati nel sotto barra è stramaledettamente …innovativo .
Concordo con chi ti ha fatto notare la contestualizzazione cromatica del footer …Bello di per sè ma avrei scelto un colore più sobrio …un pò in linea con il resto del template. Ma, anche cosi non guasta…il verde è …speranza e dopo l’azzurro è il mio colore preferito. Ciao da Mich
Abbastanza scopiazzato: http://para.llel.us/themes/unite-wp/?cat=8 !
D: