jQuery Transit è una libreria gratuita in jQuery 1.4+ e CSS3, che permette di avere le basi per creare animazioni su oggetti in CSS3 con jQuery.
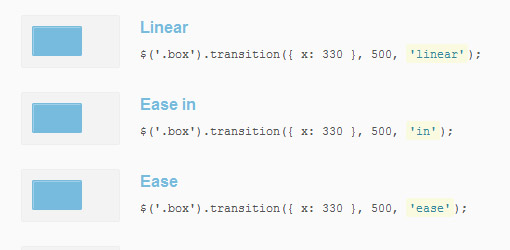
Dal sito possiamo scaricare i file di esempio meno di 10KB e guardare in azione i vari script pronti all’uso a seconda delle animazioni.
Nella documentazione possiamo trovare anche animazioni 3D, attualmente non supportati su tutti i browser, ma per ora solo motore webkit.

Cosa posso farci con queste animazioni?
Ricordate beautyoftheweb.com il sito di presentazione di IE9? Provate a navigarci e capirete subito la grande potenzialità di usare animazioni fluide in CSS3 nella struttura di un sito web.
Sono diverse le combinazioni che si possono utilizzare grazie a jQuery e Css3, molto interessanti per la progettazione di animazioni e welcome page creative.
Attualmente questi codici sono compatibili con IE 10+ Firefox 4+ Safari 5+ Chrome 10+ Opera 11+ Mobile Safari.






14 Commenti
Fantastico! Grazie ora ho capito finalmente come fare queste benedette animazioni!
Aggiunto tra i preferiti grazie per queste pillole!
Molto interessante il mix jQuery e CSS3
Onestamente non vedo molto utilità…perchè usare jQuery quando si possono fare più leggere direttamente con i css3?
Ciao JULIUS… per caso la tua fonte è stato questo sito? :) webresourcesdepot.com/jquery-transit-css3-transitions-transforms-with-jquery che l’aveva publicato già 2gg fa? :) ho visto che un paio di volte pubblichi articoli presi da qui… magari non copi i testi… ma almeno citarne la fonte :) visto l’articolo che avevi realizzato sui blogger :D
anonimous ha scritto:
Non è solo Julius e quel sito che ne parlano…
http://goo.gl/78ovv
Sono come le notizie su APPLE appena escono tutti ne parlano, non si citano 4000 blog solo perchè l’argomento è uguale…
Interessante la notizia grazie Julius!!!
anonimous ha scritto:
Ciao Michele =) no in realtà non ho preso questa notizia da quel blog, ma dai miei 8.000 feed che seguo in tutto il mondo, di solito seleziono le novità e tools interessanti che escono giorno dopo giorno e li metto in bozza per provarli e dire la mia…
la vera fonte in questo caso è ovviamente l’autore del tool o codice che recensisco…
Provato troppo forte!!!!
Bello!
Prima o poi devo decidermi su fare solamente queste meravigliose cose!! Urge iperaggiornamento…. Ovviamente Julus tra le mie fonti d’ispirazioni..o vate!! ;) Grazieeeee!
Molto interessante ;) da provare
Non capisco cosa serve questo script jQuery per ricreare delle semplici transizioni CSS3, oltretutto queste animazioni citate non hanno un effetto reverse…
Inutile secondo me usare questo script quando i CSS3 fanno la stessa cosa basta sbattersi un po’ per ricreare degli effetti interessanti!
@ Nicoletta:
Sei una grande se da questo articolo sei riuscita a capire come si fanno le animazioni!