Come ogni venerdi ci aspetta l’appuntamento con i siti premiati dal portale Favourite Website Awards.
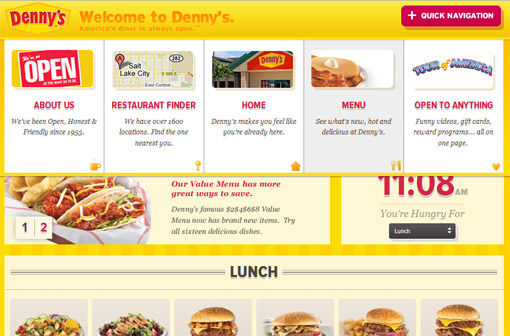
Oggi vi segnalo Denny’s Restaurants
Il sito che vi voglio segnalare oggi, è molto interessante, attualmente c’è ne sono pochi in rete di questo genere.
Il progetto è focalizzato su una navigazione cross browser, con una navigazione compatibile su device touch screen.

Navigando dal web il nostro mouse si comporterà come fosse il nostro dito o pennino su un touch screen.
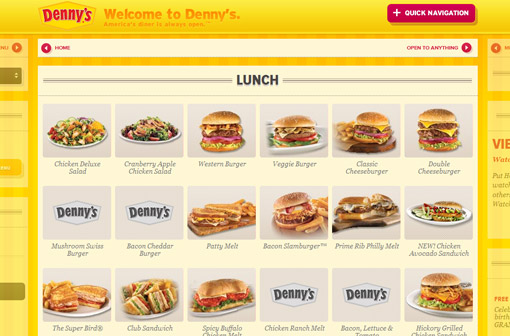
Da notare la facile e semplice navigazione, anche grazie alla rotella del mouse, tra le moltitudini di informaizoni e contenuti vari.

Potrebbe sembrare realizzato in HTML5, ma in realtà viene usato solo HTML, CSS e jQuery, linguaggi supportati e compatibili su device.
Avete visto altri esempi del genere?






6 Commenti
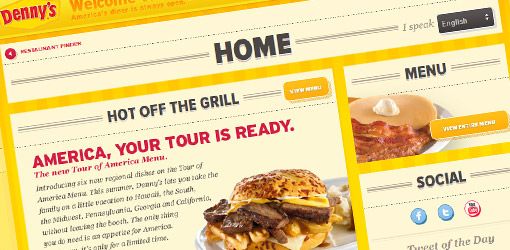
Ciao Julius, diciamo che lo trovo un pò confusionario come sito, almeno a primo approccio mi sono trovato un pò in difficolta nella navigazione. Salva il tutto la “Quick navigation” posta in alto, l’ho trovata molto utile.
Se posso, volevo segnalare un altro effetto carino ottenibile con jQuery per quel che riguarda la navigazione. Ovvero simulare quel fantastico scroll di casa Apple sul nostro sito.
Ho scritto un articolo qualche tempo fa, lo trovi/trovate qui: http://blog.danielevotta.it/2011/04/simuliamo-uno-scroll-piacevole-come-quello-dell-i-pad-sul-nostro-sito/
Penso sia ottimo anche per i dispositivi mobile.
Come sempre ottimo lavoro Julius.
Buona giornata a tutti! ciao! ;-)
Molto interessante..
Sicuramente è interessante questa navigazione, non l’avevo ancora vista, sull’iPad è fantastica!
Personalmente non lo trovo dispersivo…
L’idea è originale, non avevo ancora visto una navigazione simile..
Funziona davvero sul web? Secondo me si perde un poco di usabilità…
La navigazione è atipica ma non impossibile; inoltre rimane il fatto che da Danny’s ho fatto quella che è stata probabilmente la colazione migliore di tutta la mia vita.
Denny’s non Danny’s….ops